서드파티쿠키에러 : Required cookie "" for method parameter type String is not present


프론트엔드는 vercel을 통해 배포된 상태 입니다.
백엔드는 클라우드타입을 통해 배포된 상태 입니다.

현재 userId란 쿠키를 찾을 수 없다는 에러가 발생하였다.

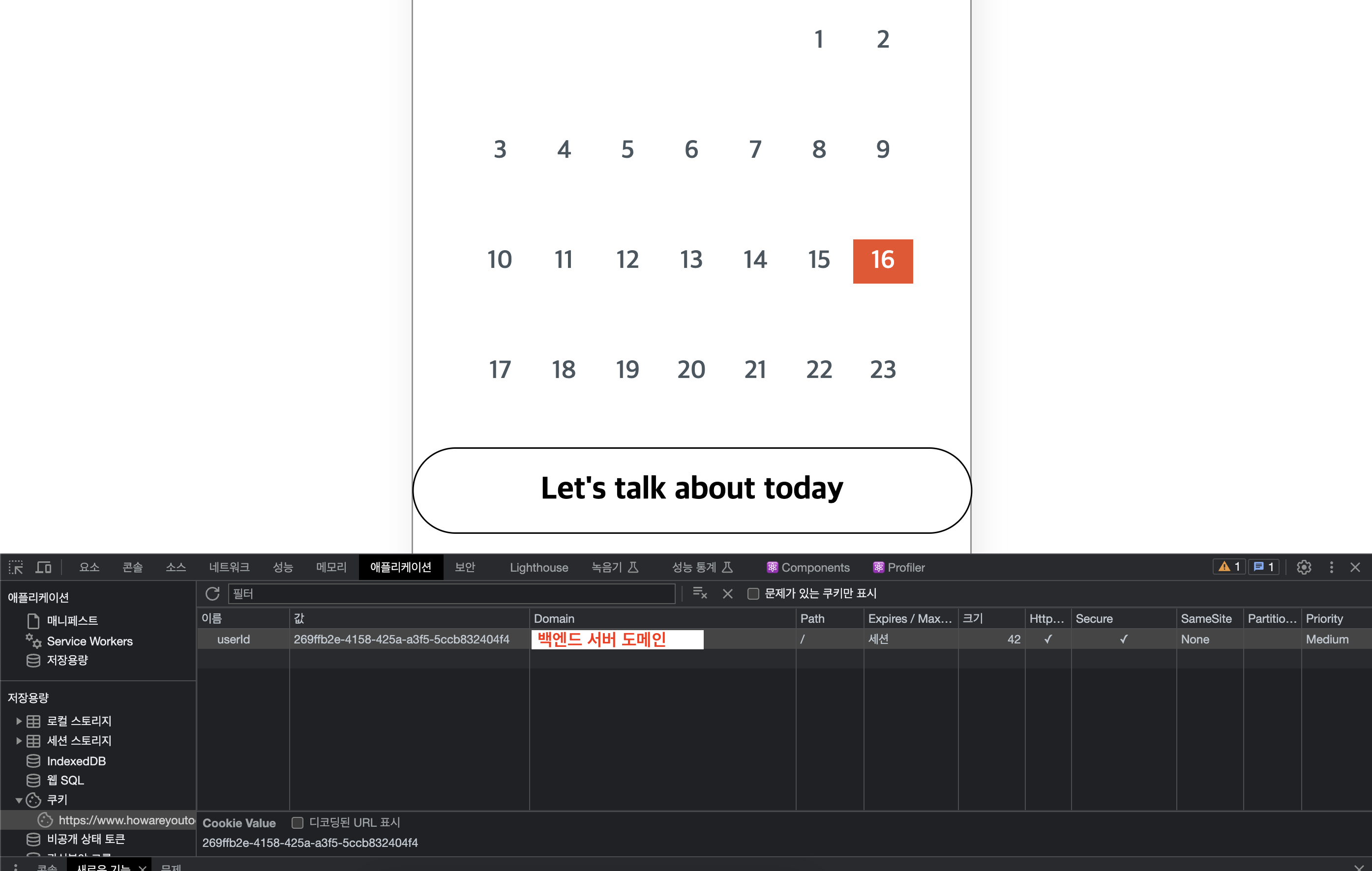
하지만 클라이언트 블라우저의 쿠키를 보게 되면 정상적으로 해당 쿠키가 있는것을 확인할 수 있다.
당연히 둘이 도메인이 다르기 때문에 SamSite를 None으로 설정하였다.
또한 CORS 문제에 대해서도 당연히 허용을 했기 때문에 그 부분은 완벽했다
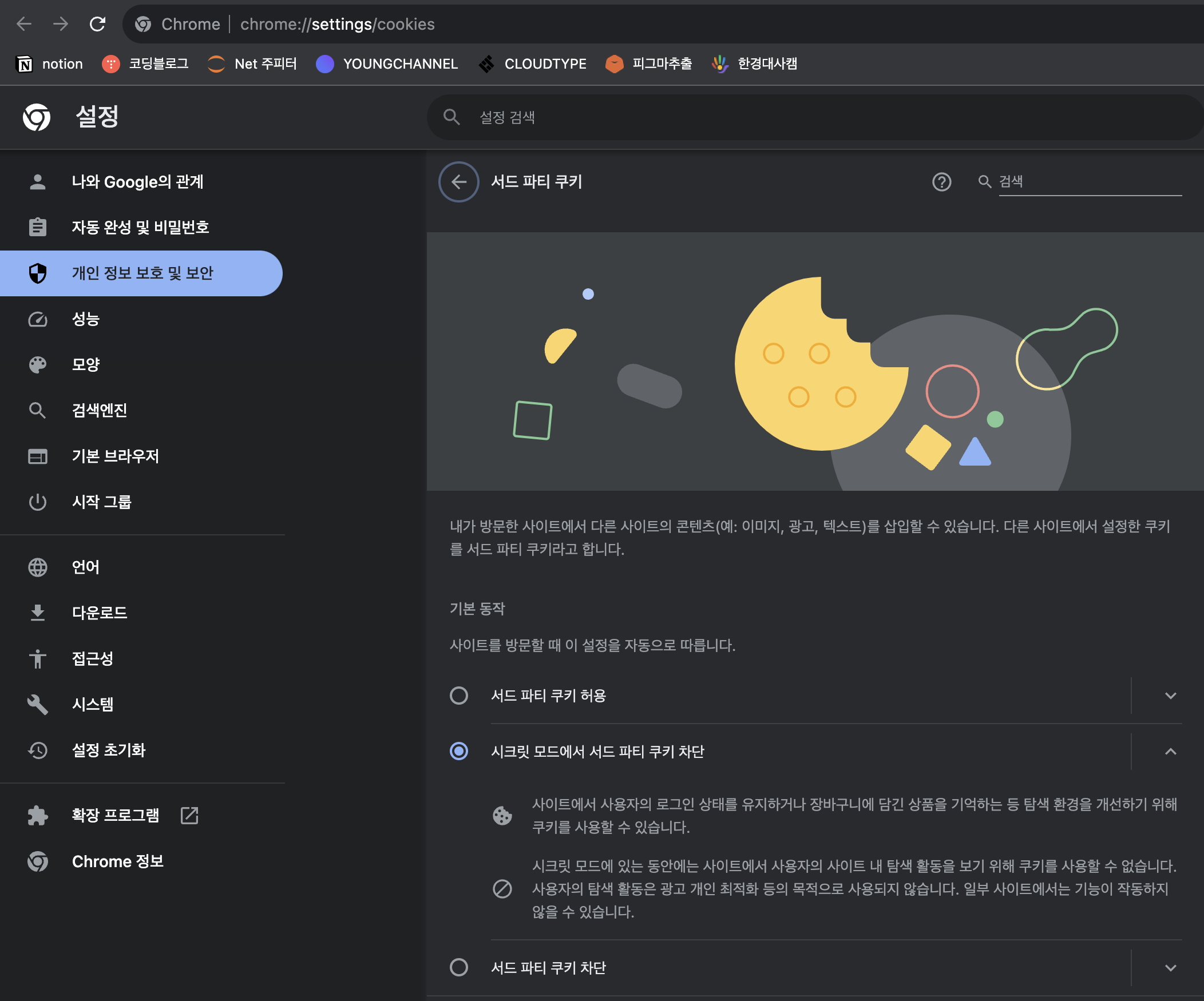
문제는 바로 브라우저 단에서 통신을 막고 있는 것이다. 기본적으로 크롬으로 가보자

서드파티 쿠키 설정 페이지에 가보면 위와 같이 설정이 된 경우 웹에서는 정상작동한다.
시크릿 모드에서 실행할 경우 서드파티가 차단 돼 있기 때문에 안될 수도 있다
모바일에서는 기본적으로 서드파티 쿠키를 차단하고 브라우저가 실행되는 것 같다
“서드파티 쿠키”는 웹사이트의 도메인이 아닌 다른 도메인에서 설정한 쿠키를 나타냅니다. 즉, 사용자가 방문한 웹사이트와는 다른 도메인 또는 출처에서 쿠키를 설정한 것을 의미합니다. 이러한 쿠키는 보안 및 개인 정보 보호 관련 이슈를 야기할 수 있으며, 이러한 이유로 막히는 것이 일반적으로 권장됩니다.
개인 정보 보호
서드파티 쿠키를 사용하면 다른 웹사이트나 광고 서비스 등에서 사용자의 브라우징 행동을 추적하고 개인 정보를 수집할 수 있습니다. 이로 인해 사용자의 개인 정보가 무단으로 수집되거나 공유될 수 있으며, 이는 개인 정보 보호에 대한 위반입니다.
보안
서드파티 쿠키는 웹사이트 간의 정보 유출 가능성을 높일 수 있습니다. 이러한 쿠키를 악의적으로 사용하면 권한이 없는 웹사이트가 사용자의 인증 정보나 세션 쿠키를 훔치거나 중요한 작업을 수행할 수 있습니다.
트래킹
광고 업체 및 데이터 분석 업체는 서드파티 쿠키를 사용하여 사용자의 브라우징 습관을 추적하고 광고를 개인화하며 사용자 데이터를 수집합니다. 이로 인해 사용자는 웹에서의 개인 정보 보호와 광고 추적을 우려하게 됩니다.
사용자 경험
서드파티 쿠키는 웹 페이지 로딩 속도를 느리게 할 수 있으며, 사용자 경험을 저하시킬 수 있습니다. 또한 이러한 쿠키를 통한 광고 및 추적 요청은 대역폭을 소비하고 페이지 로딩 시간을 늘릴 수 있습니다.
결국 해결법은 프론트엔드와 백엔드의 도메인을 일치시켜야 한다.
사용자에게 사용시 서드파티쿠키를 풀고 접근하라고 할 수도 없고… 모바일 단에서는 설정 자체가 거의 불가능하다.
예시를 통해 한번 이해해보자 네이버에 접근을 할 때 사용하는 도메인은 다음과 같다.
https://www.naver.com/
중요한 포인트는 이것은 네이버의 프론트엔드 서버라는 것이다.
즉 프론트엔드의 80번 포트에 접근을 한 것이다.
네이버 또한 프론트엔드가 백엔드와 소통을 하고 있다. 그렇다면 백엔드의 도메인은 무엇일까?
예를 들어 다음과 같다.
https://backend.naver.com/
위와 같은 도메인을 가진다면 프론트엔와 백엔드의 도메인이 일치하는 것이다.
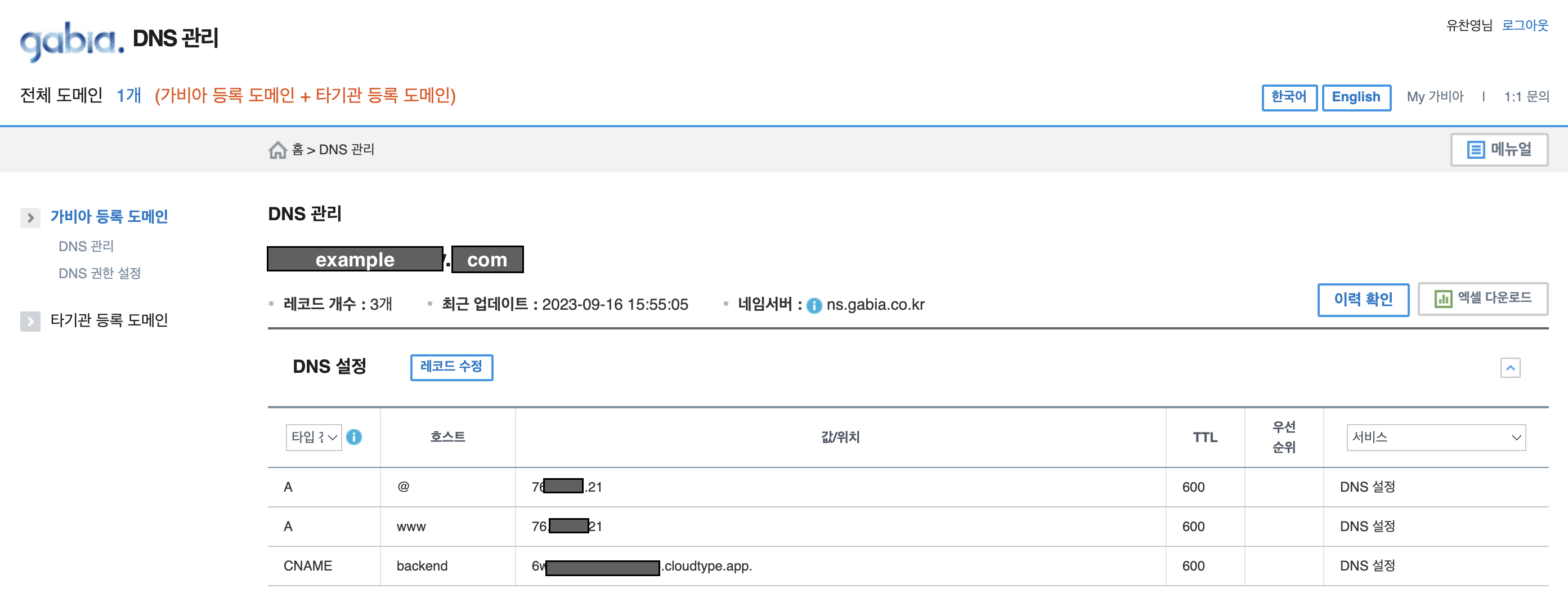
호스팅을 할 때 DNS를 설정할 수 있다. 그 곳에서 어떻게 도메인을 다음과 같이 일치시키는지 확인해보자

예를 들어 example.com 이란 싸이트를 구매 했다고 가정하자
DNS 설정 페이지에 들어가서 레코드를 추가 할 수 있다
프론트 엔드는 A 레코드로 ip를 연결하면 된다
백엔드의 도메인을 CNAME 레코드로 연결하면 된다
이때 호스트를 프론트엔드는 @, www 두개를 선언해주며
백엔드는 backend로 설정한다.
CNAME의 호스트 이름은 자유롭게 설정 가능하다
자 이렇게 하면 이제 example.com을 통해 프론트엔드가 열리게 된다.
그리고 백엔드 서버 통신을 backend.example.com을 통해 하기 때문에 도메인이 일치된다
vercel과 cloudtype의 도메인 설정은 구글에 치면 매우 잘 나온다!
만일 단기 프로젝트로 보여주기 위함이라면 가비아에서 저렴하게 판매중인 500원 짜리 도메인을 1년치 구매해 사용하는 것을 추천하다.
그리고 학교 미니 프로젝트 정도의 수준이라면 그냥 웹에서만 구현을 보여주어도 괜찮을거 같다.
도메인을 관리하고 배포를 관리하기란 개발 외에 부수적인 사항에 큰 신경을 쓰게 한다.
사실 진짜 매우 중요하고 필요한 부분이지만 배워가는 입장에서 모르고 못하는 것이 아니라면 개발에 집중하는게 더 좋다고 생각한다.
어짜피 개발 환경 혹은 배포 등등은 회사에 들어가면 전문으로 하시는 분들이 있다고 하니깐???
댓글